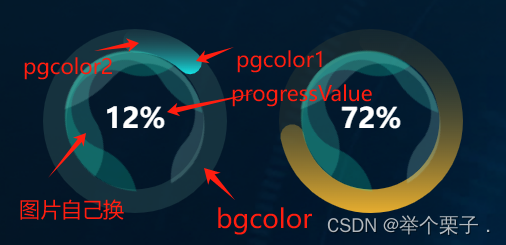
进度图1:

<!--
* @FilePath: index.vue
* @Author: 是十九呐
* @Date: 2024-06-26 17:56:34
* @LastEditTime: 2024-06-27 10:16:20
-->
<template>
<div class="pieChartProgress-container">
<div class="pieChartProgress-chart" :id="chartId"></div>
<img class="img" src="@/assets/pieChartProgress/icon_pieChartProgress_greenbg1.png" />
<img class="img img2" src="@/assets/pieChartProgress/icon_pieChartProgress_greenbg2.png" />
<img class="img img3" src="@/assets/pieChartProgress/icon_pieChartProgress_greenbg3.png" />
</div>
</template>
<script>
export default {
data() {
},
props: {
chartId: {
type: String,
default: 'pieChartProgress'
},
progressValue: {
type: Number,
default: 0
},
bgcolor: {
type: String,
default: "rgba(50, 90, 92,0.4)"
},
pgcolor1: {
type: String,
default: "rgba(20, 227, 229, 1)"
},
pgcolor2: {
type: String,
default: "rgba(50, 90, 92, 0)"
}
},
mounted() {
this.myEcharts()
},
methods: {
myEcharts() {
let myChart = this.$echarts.init(document.getElementById(`${this.chartId}`));
const that = this;
let option = {
title: [
{
text: `${this.progressValue}%`,
x: 'center',
y: 'center',
textStyle: {
fontSize: 28,
color: '#fff',
fontFamily: 'DINAlternate-Bold, DINAlternate'
},
},
],
polar: {
radius: ['58%', '78%'],
center: ['50%', '50%'],
},
angleAxis: {
max: 100,
show: false,
},
radiusAxis: {
type: 'category',
show: true,
axisLabel: {
show: false,
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
},
series: [
{
name: '',
type: 'bar',
roundCap: true,
barWidth: 30,
showBackground: true,
backgroundStyle: {
color: this.bgcolor,
},
data: [this.progressValue],
coordinateSystem: 'polar',
itemStyle: {
normal: {
color: that.$echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: this.pgcolor1,
},
{
offset: 1,
color: this.pgcolor2,
},
]),
},
},
},
],
}
myChart.setOption(option);
window.addEventListener('resize', function () {
myChart.resize();
});
}
}
}
</script>
<style lang="scss" scope>
.pieChartProgress-container {
width: 100%;
height: 100%;
position: relative;
.pieChartProgress-chart {
width: 100%;
height: 100%;
}
.img {
width: 57.6%;
height: 57.6%;
opacity: 0.2;
position: absolute;
top: 21.4%;
left: 21.4%;
animation: rotate 8s linear infinite;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.img2 {
animation: rotate-right-to-left 5s linear infinite;
}
@keyframes rotate-right-to-left {
from {
transform: rotate(0deg);
}
to {
transform: rotate(-360deg);
}
}
.img3 {
filter: brightness(1.3);
}
}
</style>进度图2:

<template>
<div class="rotating-circle">
<div class="circle-img" />
<div class="circle-img" />
<div class="circle-img" />
<div class="circle-text">
<p class="title">{{ progress }}%</p>
<p class="desc">进度</p>
</div>
</div>
</template>
<script>
export default {
name: 'rotating-circle',
props: {
progress: {
type: String
}
},
data() {
return {}
}
}
</script>
<style lang="scss" scoped>
.rotating-circle {
width: 100%;
height: 100%;
.circle-img {
width: 180px;
height: 180px;
position: absolute;
background-repeat: no-repeat;
background-size: 100% 100%;
&:nth-child(1) {
z-index: 1;
background-image: url("~@/assets/economyoperationcontrolplatform/echorw8z5a_1631696624800_jzaj32sdn7.png");
animation: rotate 5s linear infinite;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
&:nth-child(2) {
z-index: 2;
background-image: url("~@/assets/economyoperationcontrolplatform/thl1477aj9_1631696858413_mzuotzvq0i.png");
animation: rotate-right-to-left 5s linear infinite;
}
@keyframes rotate-right-to-left {
from {
transform: rotate(0deg);
}
to {
transform: rotate(-360deg);
}
}
&:nth-child(3) {
z-index: 3;
background-image: url("~@/assets/economyoperationcontrolplatform/nvtbk6by7m_1631696227177_yy23creoen.png");
filter: brightness(1.3);
}
}
.circle-text {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
align-content: center;
text-align: center;
.title {
width: 100%;
font-family: "Title";
font-size: 25px;
z-index: 4;
}
.desc {
width: 100%;
font-size: 14px;
}
}
}
</style>图片素材:






有问题留言......
















![[JS]节点操作](https://img-blog.csdnimg.cn/img_convert/ed7ee67ad7de26d691bff6a0fd2d235e.png)